html - Is it possible to set two div's side by side, while one div is outside of the screen without using display none or width zero? - Stack Overflow

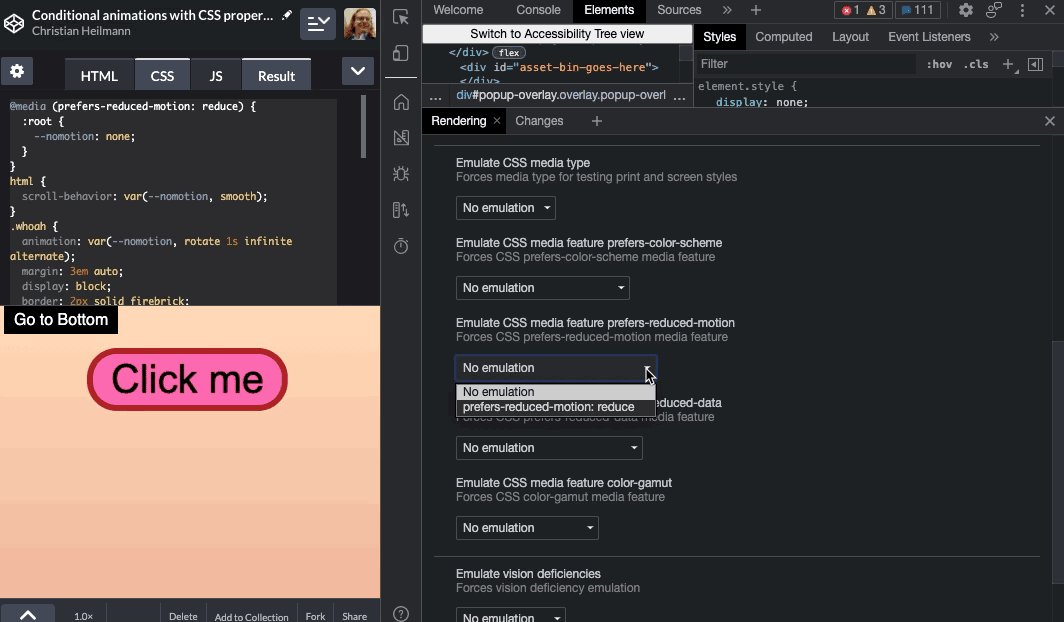
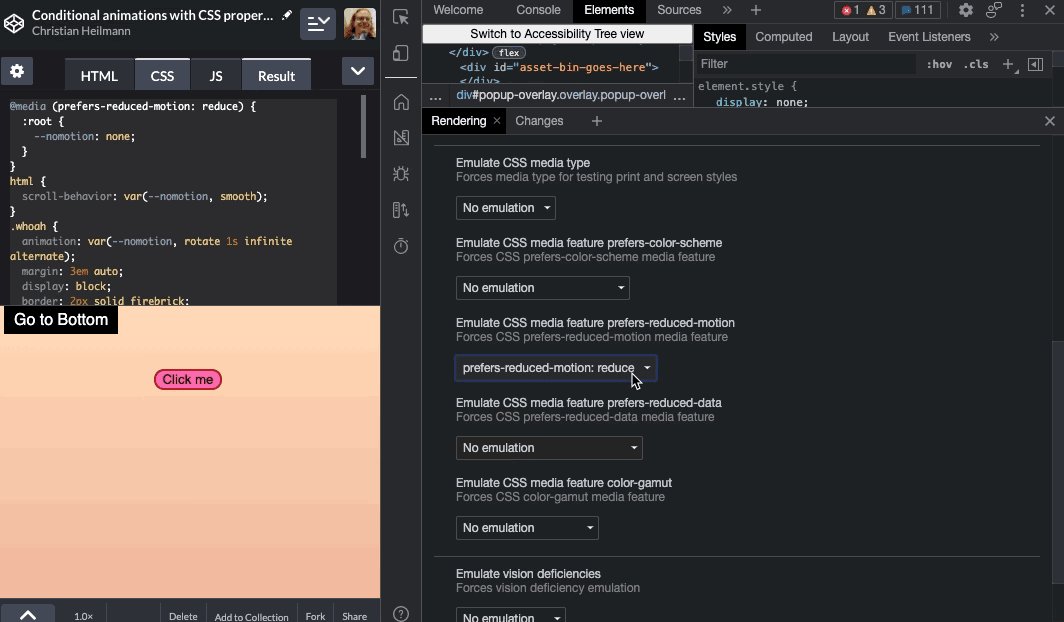
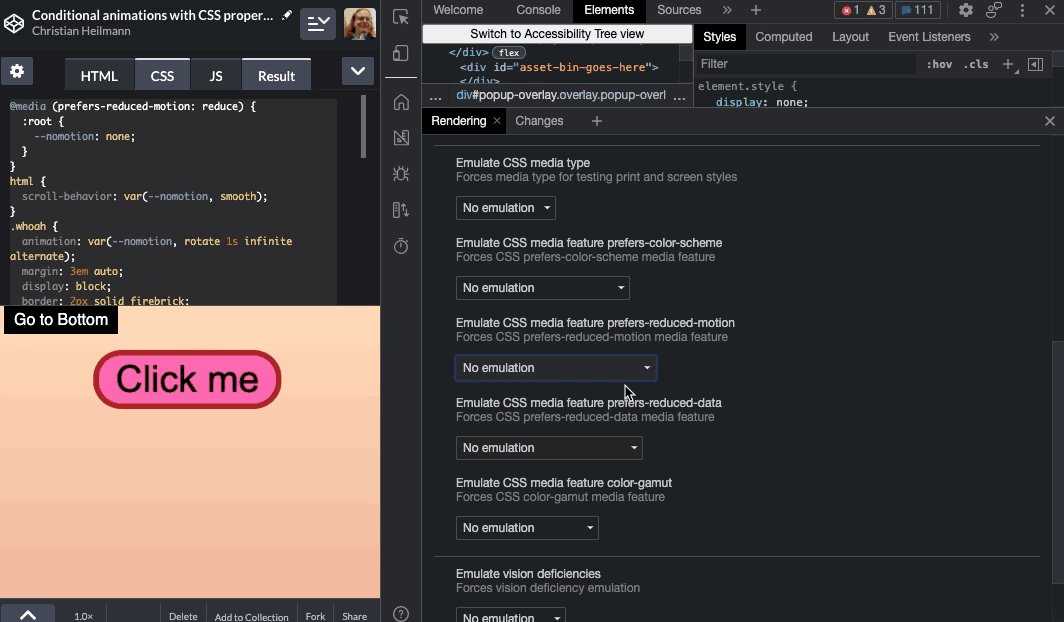
Una 🇺🇦 on Twitter: "So now you can transition to and from display: none along with another transition like opacity https://t.co/lE6DSSMgtZ" / X
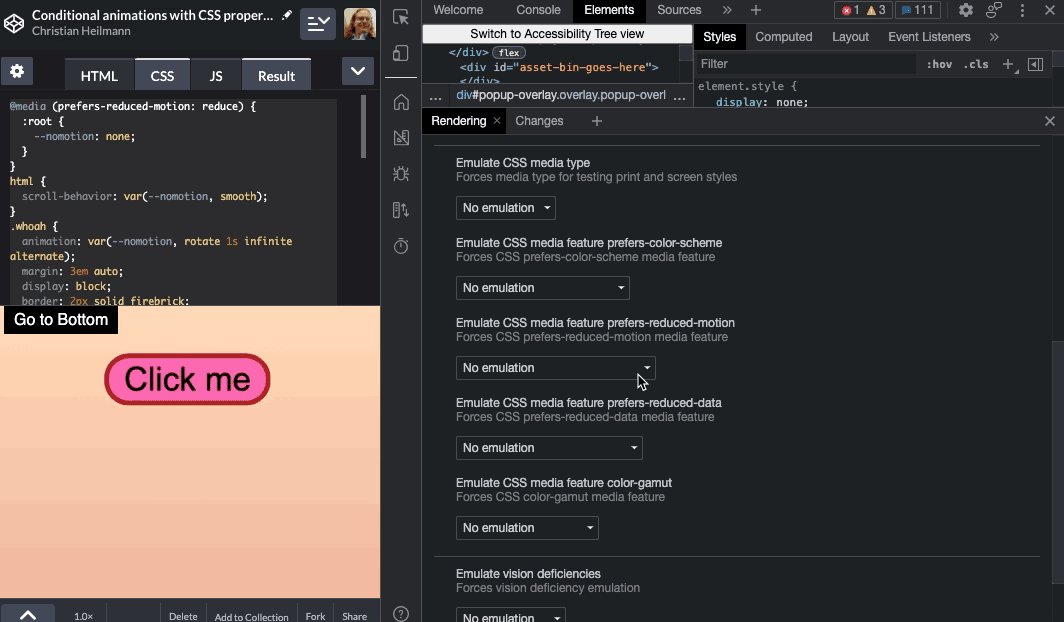
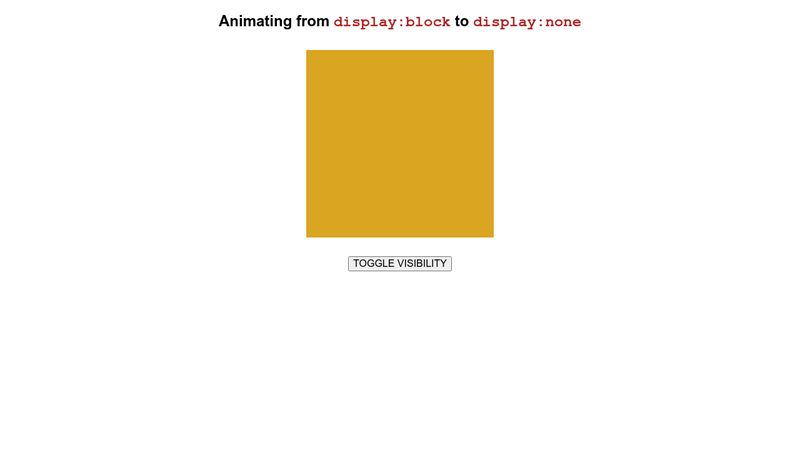
![BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403744-43794700-a8d6-11e9-877e-81420b0212cb.gif)